문의하기 페이지는 자주묻는질문(FAQ)섹션과 직접 문의하기 섹션으로 나누어져 있습니다.
자주묻는질문 (FAQ) 섹션
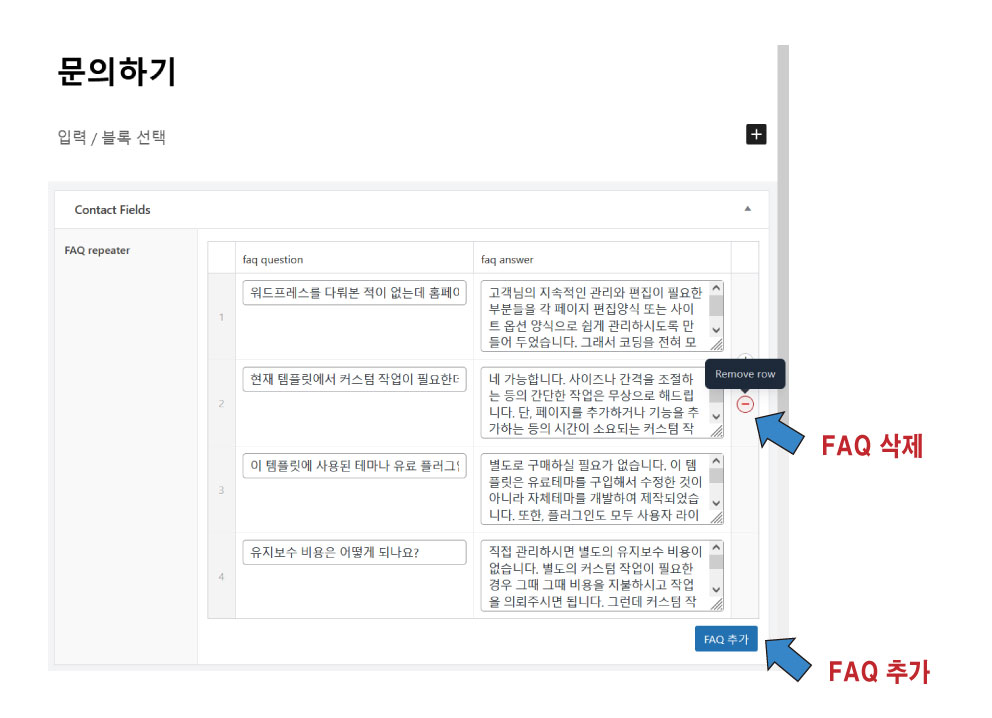
FAQ 섹션을 수정하시려면, 관리자로 로그인 하신 후 문의하기 페이지에서 상단 페이지 편집을 클릭해서 편집모드로 들어갑니다. 그러면 아래와 같은 양식을 확인하실 수 있습니다.

FAQ 추가 버튼을 누르시면, 새로운 행이 나타납니다. 여기서 질문과 답변을 입력하신 후 업데이트를 하시면 됩니다.
이 양식에서 기존 FAQ 문구는 (-)마이너스 아이콘을 눌러서 삭제하면 됩니다.
직접 문의하기 섹션
이 템플릿은 폼 플러그인으로 “Piotnet Form”을 사용하고 있습니다. 평생 라이선스이기 때문에 추가 비용이나 업데이트 걱정없이 사용하시면 됩니다.
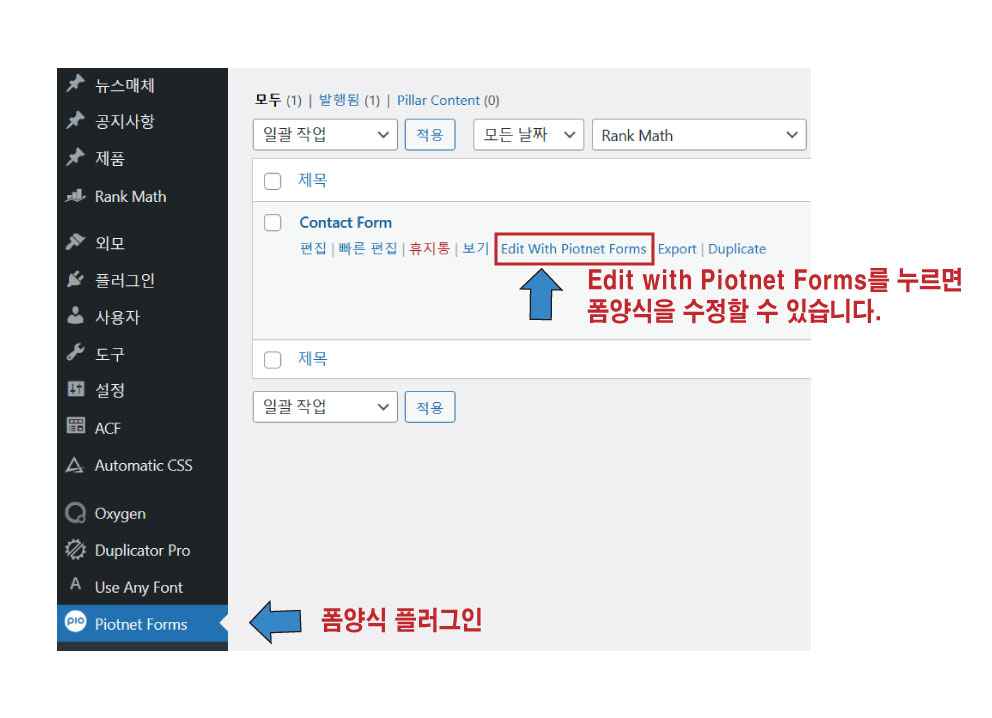
폼 내용을 수정하시려면, 관리자 대시보드 > Piotnet Forms > All Forms 에서 “Contact Form”의 내용을 수정하시면 됩니다.

Piotnet Forms를 어떻게 사용하고 활용하는 지 부분에 대해서 궁금하시면 해당 플러그인의 웹사이트를 참고하시기 바랍니다.