빌더 캔버스에 Element가 보이지 않는 경우
만약, 요소(Element)들이 Structure Panel에는 보이는데, 캔버스에 보이지 않는 경우, 만약 Cloudflare를 사용하고 있다면, Cloudflare Rocket Loader (또는 다른 속도최적화 기능)와 브릭스빌더 자바스크립트간 충돌때문일 수 있습니다.
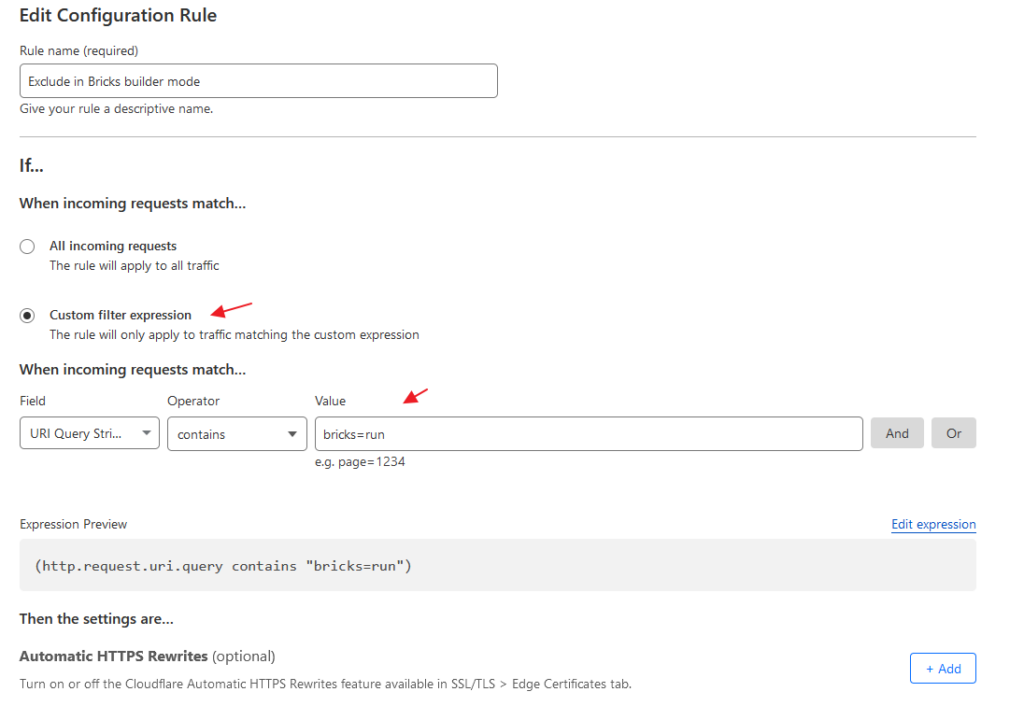
해결방법 1. 빌더모드에서 Configuration Rule을 만드세요.
- Cloudflare 대시보드로 로그인 하신 후
- 해당 계정과 웹사이트를 선택하고
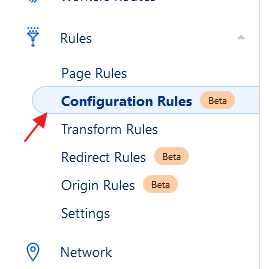
- Rules > Configuration Rules로 이동한 후
- 새로운 규칙을 생성하고, 이름을 부여하고 Custom Filter Expression을 선택합니다.
- Field : URI Query String
- Operater : contains
- Value : bricks=run
- 나머지 세팅값은 비워두거나 손대지 마시고, 규칙을 저장합니다.


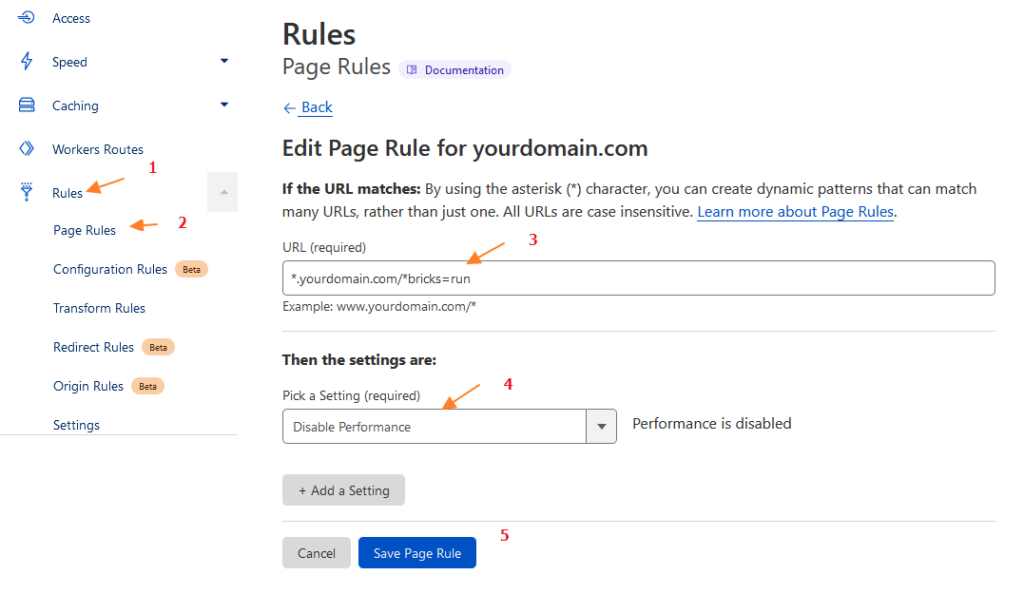
해결방법2. 빌더모드에서 속도최적화를 수행하지 않도록 페이지 규칙을 생성
- 클라우드플레어 페이지 규칙으로 이동한 후
- 새로운 페이지 규칙을 생성합니다.
- URL : *.yourdomainname/*bricks=run
- Setting : Disable Performance
- 저장 후 페이지 규칙을 배포합니다.

해결방법3. Rocket Loader를 비활성화합니다.
- 클라우드플레어에 로그인 한 후 해당계정과 웹사이트를 선택하고 대시보드내 Speed > Optimization으로 이동합니다.
- 스크롤을 내려 Rocket Loader을 찾아 OFF로 설정합니다.
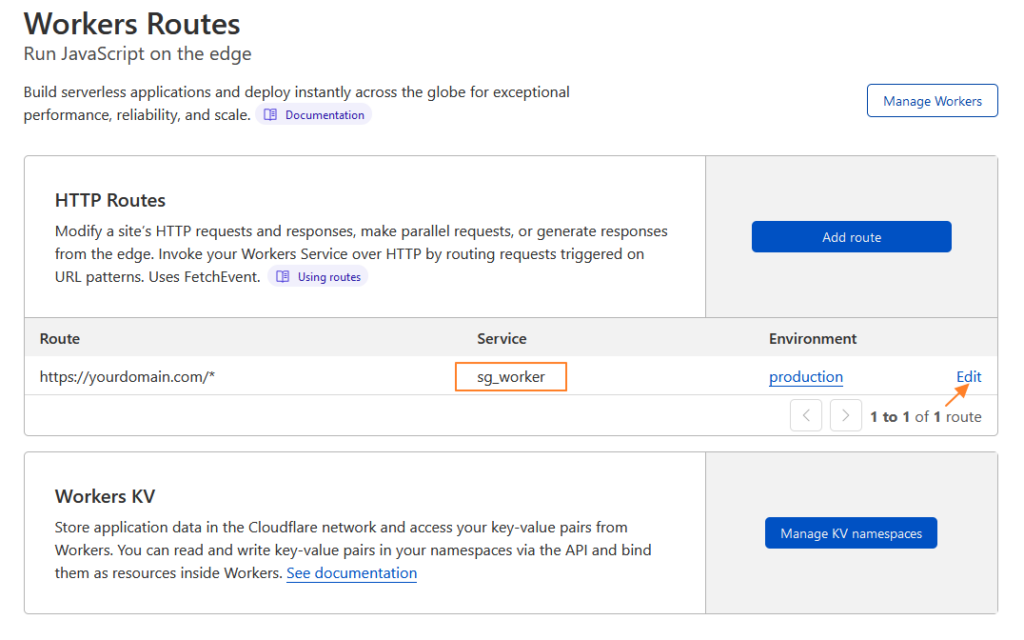
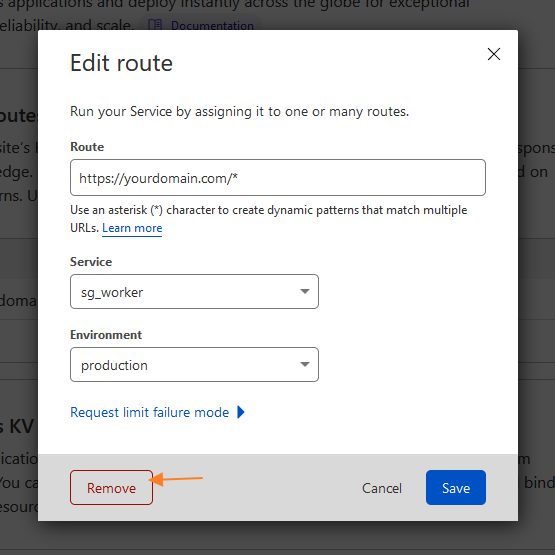
해결방법4. 사이트그라운드 Worker Routes를 비활성화 합니다.
만약, 상기 해결방법들로 해결되지 않고, 사이트 그라운드 호스팅을 사용하고 있다면 클라우드플레어 대시보드에서 Workers Routes를 찾은 다음, sg_worker (또는 다른 의심스러운 worker)가 있는지 확인한 후 삭제합니다.


요소나 스타일의 복사/붙여넣기가 정상적으로 동작하지 않을 때
브릭스빌더는 상호 다른 도메인간 요소나 스타일을 복사 / 붙여넣기 할 경우 클립보드API를 사용합니다. 복사 / 붙여넣기 기능은 HTTPS로 동작되는 페이지에서만 작동합니다.
파이어폭스 브라우저에서 다음단계를 통해 해결하세요.
- 브라우저의 검색란에 about:config 라고 입력합니다.
- “위험을 감수하고 계속 진행”을 클릭합니다.
- ‘clipboard’를 검색어로 하여 dom.events.asyncClipboard.readText 와 dom.events.testing.asyncClipboard 를 true로 변경합니다.
- Firefox 브라우저를 재시작 합니다.
브릭스로 홈페이지를 편집하려고 할 때 Internal server error (500) 가 발생할 경우

만약, 홈페이지를 편집하려고 할 때 내부서버에러(500) 가 발생하게 되면, 서버로그를 들여다보고 서버환경설정을 수정해야 할 수 있습니다. 이 에러는 대부분 보안서버설정때문에 발생됩니다.
일부 서버는 SecResponseBodyLimit 값을 가지고 있지 않고 이 경우 다음과 같은 에러를 발생시킵니다.
ModSecurity: Output filter: Response body too large (over limit of 1048576, total not specified).이 경우 호스팅 관리자로 로그인 하셔서 서버의 보안설정을 점검할 필요가 있습니다.
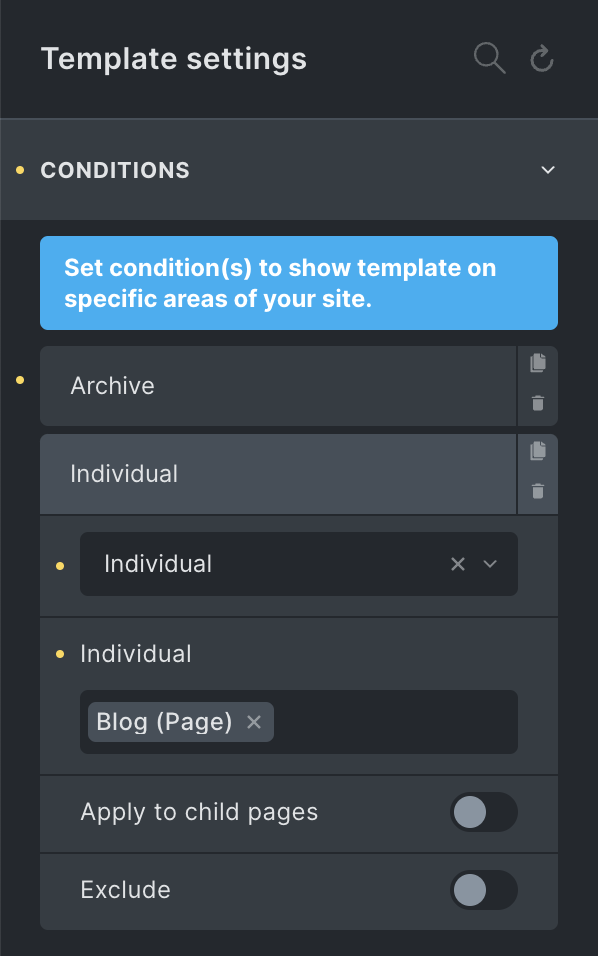
블로그 페이지가 포스트 아카이브 템플릿을 이용하지 않을 경우
블로그 페이지(설정 > 읽기에 설정된 워드프레스 게시물 페이지)는 특별한 워드프레스 페이지이므로 아카이브가 아닙니다. 블로그 페이지에 브릭 템플릿을 설정하려면 템플릿 조건을 개인으로 설정하고 블로그 페이지를 선택해야 합니다.

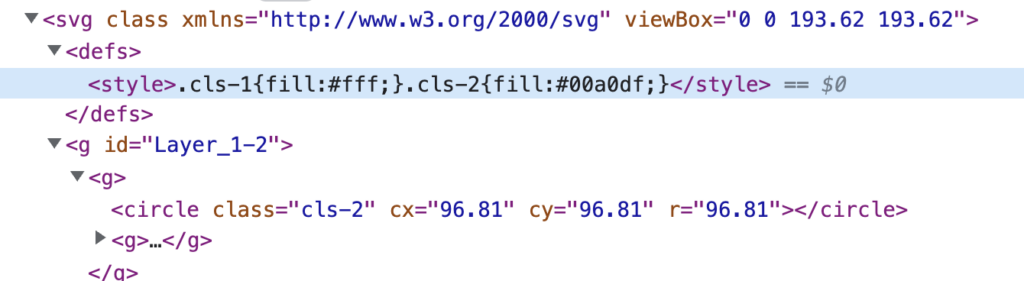
SVG 파일을 사용하는 데 칼라가 변경되지 않는 경우
이는 일반적으로 SVG 파일에 Bricks 빌더에서 생성된 스타일을 재정의하는 인라인 스타일이 포함되어 있을 때 발생합니다. 이러한 SVG 파일을 Bricks 스타일 컨트롤과 함께 사용하려면 SVG 파일을 WordPress 설치에 업로드하기 전에 SVG 파일에서 인라인 스타일을 제거해야 합니다.

커스텀 폰트가 프론트엔드에서 제대로 동작하지 않을 때
사용자 정의 글꼴이 프런트엔드에 표시되지 않는 경우 WordPress 웹 사이트가 HTTPS를 통해 제공되지만 WordPress URL이 여전히 HTTP(WordPress 설정 » 일반)로 설정되어 있기 때문일 수 있습니다.
WordPress URL을 http://에서 https://로 변경하면 문제가 해결되고 글꼴이 올바르게 표시됩니다.
유튜브 배경영상이 모바일에서 autoplay 되지 않는 경우
이 문제는 유튜브 iFrame 플레이어 API가 제한을 두었기 때문에 발생합니다.