팝업창은 화면을 가려서 불편해요
어떤 메시지를 전달하기위해 아직도 팝업창을 사용하시나요?
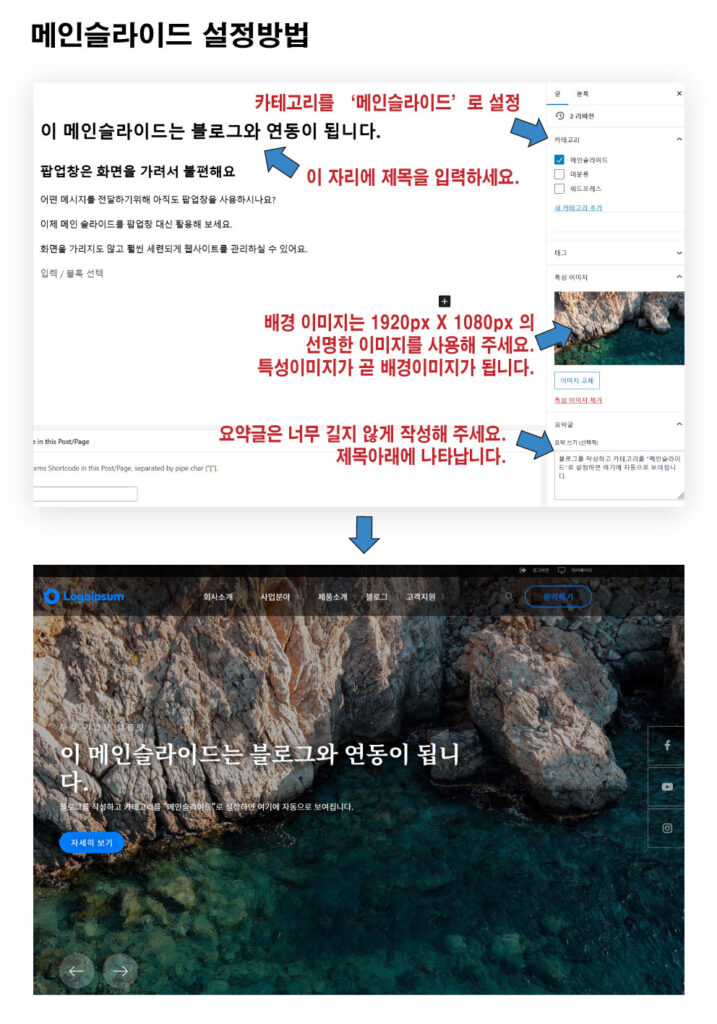
이제 블로그로 글을 작성하시고 이 블로그 글이 메인 슬라이드로 나타나도록 해서 팝업창 대신 활용해 보세요.
화면을 가리지도 않고 훨씬 세련되게 웹사이트를 관리하실 수 있어요.
맨날 똑같은 화면의 죽어있는 사이트가 아닌, 늘 분위기를 바꾸면서 사이트를 관리해 보세요.
웹사이트는 이미지빨이 진짜로 중요합니다.

이미지를 선택하실 때 주의하실 점
- 이미지는 꼭 1920px X 1082px 크기의 이미지를 사용해 주세요. 이미지가 너무 크면 용량이 커져서 웹페이지가 느리게 로딩됩니다.
- 이미지는 PNG보다는 JPG 포맷의 이미지를 사용해 주세요. 일반적으로 PNG가 JPG보다 용량이 큽니다.
- 가능하면 이미지를 압축해서 용량을 최대한 줄여주세요. 무료로 이미지를 압축할 수 있는 온라인 사이트가 많이 있습니다.
저작권 걱정없이 무료로 이미지를 사용하는 방법
웹에서 이미지를 가져오실 때 함부로 가져오시면 안됩니다. 저작권법에 걸려서 골치아프게 될 수 있어요.
웹에서 사용하실 이미지는 직접 촬영하신 이미지를 사용하시던가 아니면 아래 사이트에서 검색하신 후 다운받아서 사용하시면 됩니다. 단, iStock이라고 표시된 이미지는 유료이미지이니까 주의하세요.
물론 블로그 배경화면으로 활용하실 이미지는 세로형 이미지보다는 가로형 이미지가 좋겠죠?
메인슬라이드 적정수량
메인슬라이드는 3~5개 정도가 적당합니다. 최대 10개로 설정되어 있으나 너무 많이 메인슬라이드로 설정되어 있으면 사이트 속도에 영향을 줄 수 있으니 주의하시기 바랍니다.