인스타그램 피드를 웹사이트에서 사용하려면 Instagram Basic Display API 액세스 토큰이 필요합니다.
이 액세스 토큰은 Meta for Developers 플랫폼을 통해 얻으실 수 있습니다.
Step 1: 애플리케이션 설정
- Meta for Developers 플랫폼에 액세스하세요. 기존 계정을 사용하거나 새 계정을 만들 수 있습니다.
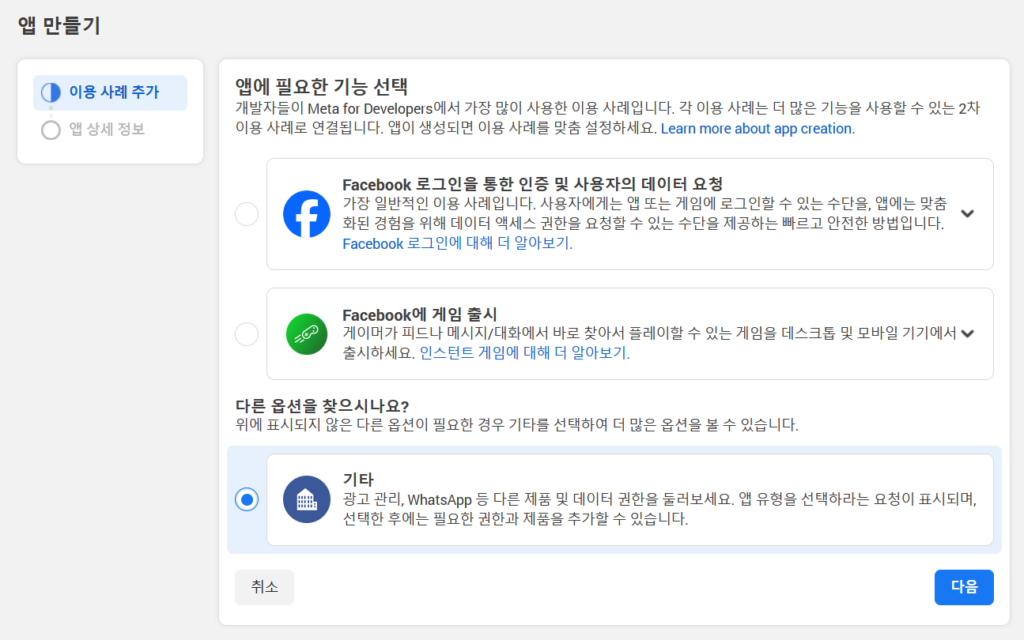
- “앱 만들기”를 클릭하세요. 앱 기능을 정의하라는 대화 상자 창이 나타납니다. “기타”를 선택하고 “다음”을 클릭하세요.
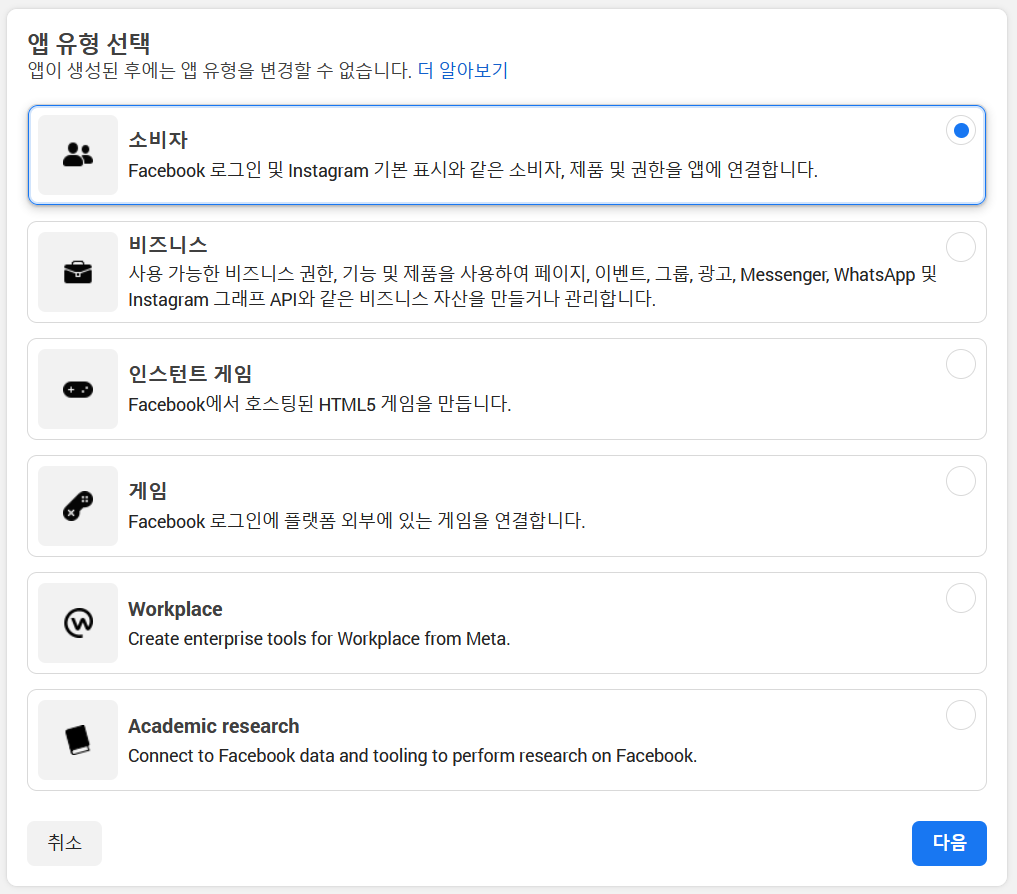
- 앱 유형은 “소비자”를 선택하고 “다음”을 클릭하세요.


Step 2: 앱 생성하기
앱을 생성하려면 다음 정보를 제공해야 합니다.
- 앱의 이름
- 연락처 이메일 주소
- 비즈니스 관리자 계정(선택)
Step 3: 인스타그램 기본 디스플레이 설정
애플리케이션이 등록되면 다음 단계는 Instagram 기본 디스플레이 설정을 구성하고 테스터를 추가하여 액세스 토큰을 생성하는 것입니다. 다음과 같이 진행하세요:
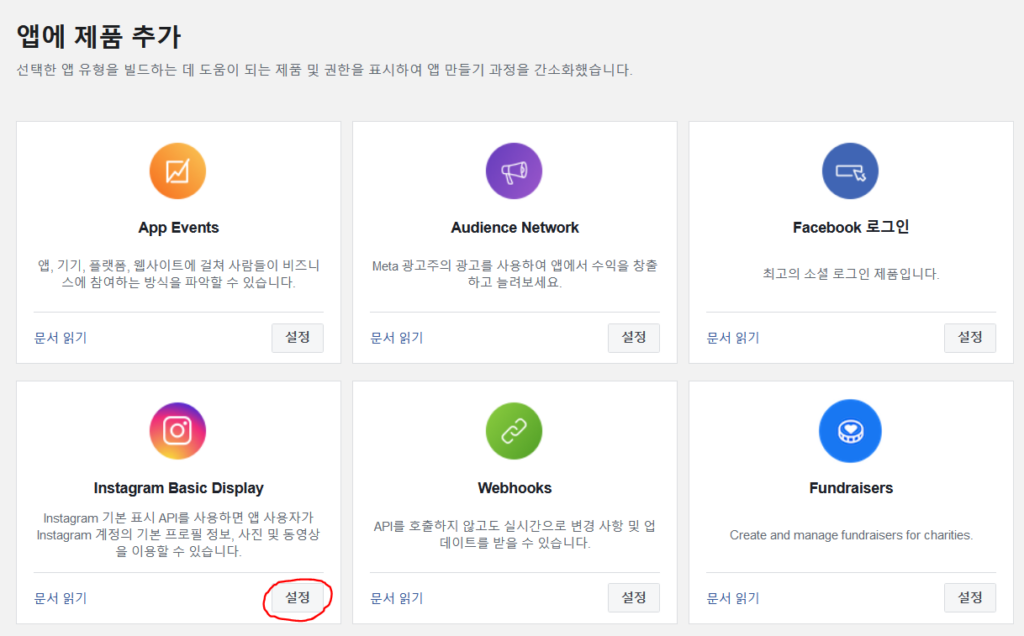
- Instagram Basic Display에서 “설정”을 클릭하세요.
- 기본 디스플레이 설정에서 하단의 ‘새 앱 만들기’를 선택하세요.
- 앞서 정의한 이름을 앱 이름으로 사용하세요. 자동으로 나타납니다.

Step 4 : 액세스 토큰 생성하기
이제 Instagram 테스터계정을 사용하여 액세스 토큰을 만들어야 합니다.
- 앱 생성 후 자동으로 리디렉션되는 기본 디스플레이 섹션을 방문하세요.
- “Instagram 테스터 추가 또는 제거” 섹션에서 버튼을 찾아 클릭하세요.
- 테스터로 추가하려는 계정의 Instagram 사용자 ID(IG 사용자 이름)를 입력하세요.